AI 광고 문구 생성기 프로젝트: FastAPI와 Gradio를 활용한 구현
FastAPI와 Gradio를 활용하여 AI 기반 광고 문구 생성기를 구현한 코드를 분석합니다. OpenAI의 GPT 모델과 MongoDB를 사용하여 광고 문구를 생성하고 저장하며, 사용자는 웹 UI를 통해 간편하게 광고 문구를 요청하고 결과를 확인할 수 있다.
1. FastAPI를 사용한 광고 문구 생성 API
코드 구조
- MongoDB 설정
- MongoDB 클라이언트를 생성하고, 데이터베이스 및 컬렉션을 연결.
- GPT 기반 광고 문구 생성기
- AdGenerator 클래스를 통해 GPT-3.5-turbo 모델을 활용하여 광고 문구 생성.
- FastAPI 경로 정의
- /create_ad: 광고 문구 생성 요청을 처리하고, 결과를 MongoDB에 저장.
1.1 MongoDB 설정
from pymongo import MongoClient
# MongoDB 연결 설정
url = "mongodb+srv://<username>:<password>@llm.jn08b.mongodb.net/LLM?retryWrites=true&w=majority&appName=LLM"
mongodb = MongoClient(url)
database = mongodb['kdt']
collection = database['gptad']- MongoClient: MongoDB 클라이언트를 생성하여 데이터베이스와 연결.
- database['kdt']: MongoDB 내 kdt 데이터베이스를 사용.
- collection['gptad']: gptad 컬렉션에 광고 데이터를 저장.
1.2 AdGenerator 클래스
class AdGenerator:
def __init__(self, engine='gpt-3.5-turbo'):
self.engine = engine
def using_chatgpt(self, prompt):
system_instruction = "assistant는 마케팅 문구 작성 도우미로 동작한다. user의 내용을 참고하여 마케팅 문구를 작성해라."
messages = [{"role":"system", "content":system_instruction},
{"role":"user", "content": prompt}]
response = openai.ChatCompletion.create(model=self.engine, messages=messages)
result = response.choices[0].message.content.strip()
return result
def generate_prompt(self, product_name, details, tone_and_manner):
prompt = f'제품 이름: {product_name}\n주요 내용: {details}\n광고 문구의 스타일: {tone_and_manner}\n위 내용을 참고하여 마케팅 문구를 만들어라'
result = self.using_chatgpt(prompt=prompt)
return result- AdGenerator: GPT 모델 기반 광고 문구 생성 로직을 포함.
- using_chatgpt:
- OpenAI API를 호출하여 광고 문구를 생성.
- system_instruction: 모델에게 주어진 역할을 정의.
- prompt: 사용자 요청을 포함하는 메시지.
- generate_prompt:
- 사용자 입력(제품명, 세부 내용, 스타일)을 기반으로 GPT 모델에 전달할 프롬프트를 생성.
- using_chatgpt:
1.3 FastAPI 구현
from fastapi import FastAPI
from pydantic import BaseModel
class Product(BaseModel):
product_name: str
details: str
tone_and_manner: str
app = FastAPI()
@app.post("/create_ad")
async def create_ad(product: Product):
ad_generator = AdGenerator()
ad = ad_generator.generate_prompt(
product_name=product.product_name,
details=product.details,
tone_and_manner=product.tone_and_manner
)
data_insert = {
"product_name": product.product_name,
"details": product.details,
"tone_and_manner": product.tone_and_manner,
"ad": ad
}
result = collection.insert_one(data_insert) # MongoDB에 저장
print(result.inserted_id) # 저장된 문서의 ID 출력
return {"ad": ad}- /create_ad:
- POST 요청을 받아 GPT 모델을 통해 광고 문구를 생성.
- 생성된 광고 문구를 MongoDB에 저장.
2. Gradio로 사용자 인터페이스 구축
2.1 Gradio 광고 생성 함수
import requests
def generate_ad(product_name, details, options):
url = "http://127.0.0.1:8000/create_ad"
try:
response = requests.post(
url,
json={
"product_name": product_name,
"details": details,
"tone_and_manner": ", ".join(options)
}
)
if response.status_code == 200:
data = response.json()
ad = data["ad"]
return ad
else:
return "광고 문구 생성 실패!"
except:
return "서버 연결 실패"- requests.post:
- FastAPI의 /create_ad 엔드포인트에 데이터를 전송하여 광고 문구를 생성 요청.
- 응답 처리:
- 성공 시 광고 문구 반환, 실패 시 오류 메시지 반환.
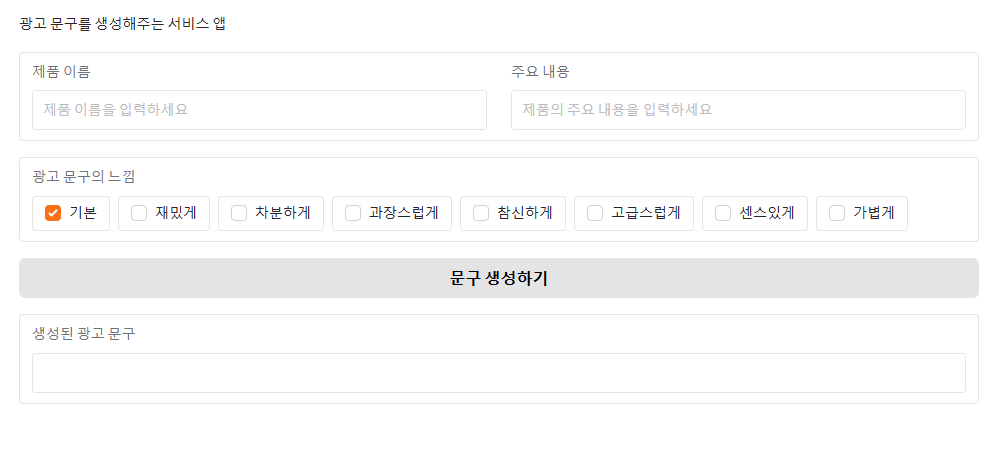
2.2 Gradio UI 구성
import gradio as gr
def main():
with gr.Blocks() as demo:
gr.Markdown("광고 문구를 생성해주는 서비스 앱")
with gr.Row():
product_name = gr.Textbox(label="제품 이름", placeholder="제품 이름을 입력하세요")
details = gr.Textbox(label="주요 내용", placeholder="제품의 주요 내용을 입력하세요")
options = gr.CheckboxGroup(
label="광고 문구의 느낌",
choices=["기본", "재밌게", "차분하게", "과장스럽게", "참신하게", "고급스럽게", "센스있게", "가볍게"],
value=["기본"]
)
generate_button = gr.Button("문구 생성하기")
ad_output = gr.Textbox(label="생성된 광고 문구", interactive=False)
generate_button.click(
generate_ad,
inputs=[product_name, details, options],
outputs=[ad_output]
)
return demo- Gradio 구성 요소:
- Textbox: 사용자 입력 필드.
- CheckboxGroup: 광고 문구 스타일 선택.
- Button: 문구 생성 요청 버튼.
- Textbox(interactive=False): 생성된 광고 문구를 표시.
2.3 실행
if __name__ == "__main__":
app = main()
app.launch()- Gradio 실행: 브라우저에서 UI를 제공.
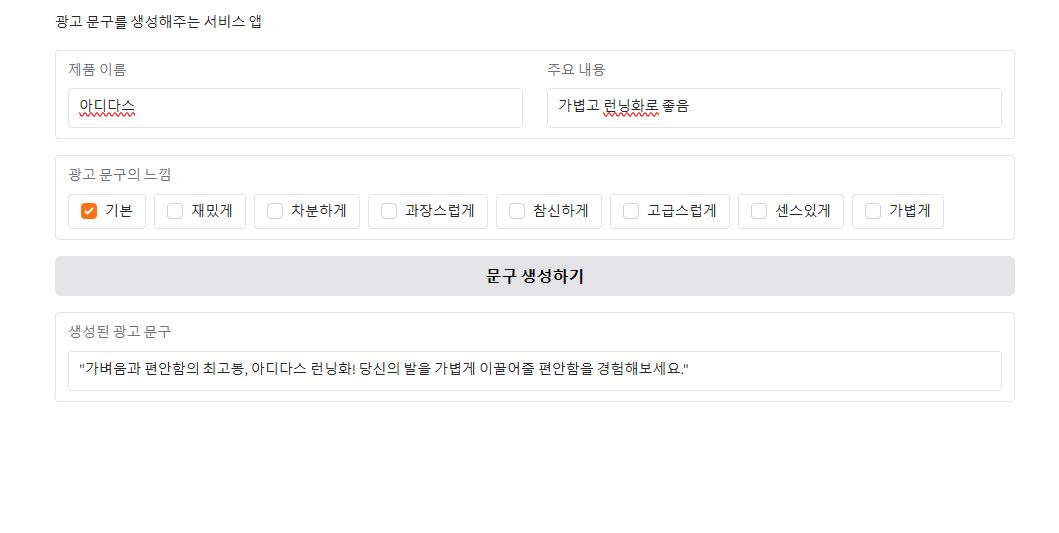
3. 동작 흐름
- 사용자 요청:
- 제품명, 세부 내용, 스타일을 입력 후 버튼 클릭.
- Gradio → FastAPI:
- Gradio에서 FastAPI로 POST 요청 전송.
- FastAPI → GPT → MongoDB:
- FastAPI는 GPT 모델로 광고 문구 생성 → MongoDB에 저장.
- 결과 반환:
- 생성된 광고 문구를 Gradio UI에 표시.
- 실행 화면:



4. FastAPI와 Gradio의 조합 활용 사례
- 마케팅 자동화:
- 제품의 핵심 정보만 입력하여 AI 기반 마케팅 문구 자동 생성.
- UI 프로토타이핑:
- Gradio를 활용해 간단하고 직관적인 UI로 사용자 피드백 수집.
- 데이터 저장 및 분석:
- MongoDB를 통해 생성된 광고 문구와 관련 데이터를 효율적으로 관리.
'AI ML LLM > LLM 서비스' 카테고리의 다른 글
| Python FastAPI와 비동기 프로그래밍 기초 (0) | 2025.01.14 |
|---|---|
| Fast API로 시작하는 웹 개발 - 기초 (0) | 2025.01.14 |
| Gradio와 OpenAI로 번역 앱 만들기: Few-shot 학습 활용 (0) | 2025.01.12 |
| Gradio (0) | 2025.01.12 |
| 프롬프트 엔지니어링 (0) | 2025.01.12 |



