1. VS Code
VS Code(Visual Studio Code)는 마이크로소프트에서 개발한 무료 오픈소스 코드 편집기입니다. 다양한 프로그래밍 언어를 지원하고, 개발자들이 코드를 작성하고 디버깅하는 데 필요한 많은 기능을 제공합니다. VS Code는 가볍고 빠르며, 사용자 친화적인 인터페이스를 가지고 있습니다.
VS Code는 https://code.visualstudio.com/웹사이트에서 무료로 다운로드할 수 있으며, Windows, macOS, Linux 등 다양한 운영체제에서 사용할 수 있습니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 에밋(emmet)
Emmet은 웹 개발을 위한 매우 유용한 도구로, HTML과 CSS 코드를 빠르게 작성할 수 있도록 도와주는 코드 확장기입니다. Emmet은 주로 코드 편집기에서 사용되며, 반복적인 작업을 줄이고 생산성을 높이는 데 도움을 줍니다.
ex) ! enter 치면 에밋으로 아래와 같은 코드가 자동으로 생성됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>3. 유용한 익스텐션 설치
HTML to CSS autocompletion: HTML 태그에 기반하여 CSS 속성을 자동으로 완성해주는 유용한 확장 기능
HTML CSS Support: HTML 문서 내에서 CSS 클래스를 자동으로 완성해주는 확장 기능입니다. 이 확장은 HTML 파일을 작성할 때, CSS 파일에서 정의된 클래스와 ID를 자동으로 추천하여 개발자가 더 빠르고 효율적으로 코드를 작성할 수 있도록 도와줍니다.
Auto Rename Tag: HTML 및 XML 태그를 편리하게 관리할 수 있도록 도와주는 확장 기능입니다. 이 확장을 사용하면 HTML이나 XML의 시작 태그를 수정할 때, 해당 태그에 연결된 종료 태그가 자동으로 업데이트됩니다.
CSS Peek: HTML 문서와 CSS 스타일 시트를 보다 효율적으로 연결하고 탐색할 수 있도록 도와주는 확장 기능입니다. 이 확장은 HTML 요소에 적용된 CSS 스타일을 쉽게 찾아볼 수 있게 해주며, 코드 작성과 디버깅의 효율성을 높입니다.
IntelliSense for CSS class names in HTML: HTML 파일 내에서 CSS 클래스 이름을 자동으로 완성해주는 확장 기능입니다. 이 확장은 HTML 문서에 작성하는 클래스 이름을 더 빠르고 정확하게 입력할 수 있도록 도와줍니다.
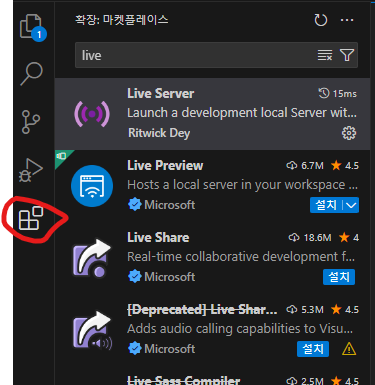
Live Server: 웹 개발 시 HTML, CSS, JavaScript 파일을 실시간으로 미리보기 할 수 있도록 도와줍니다. 이 도구는 코드 수정 시 브라우저에서 자동으로 변경 사항을 반영하여, 개발자가 보다 빠르고 효율적으로 작업할 수 있도록 합니다.
Live Server

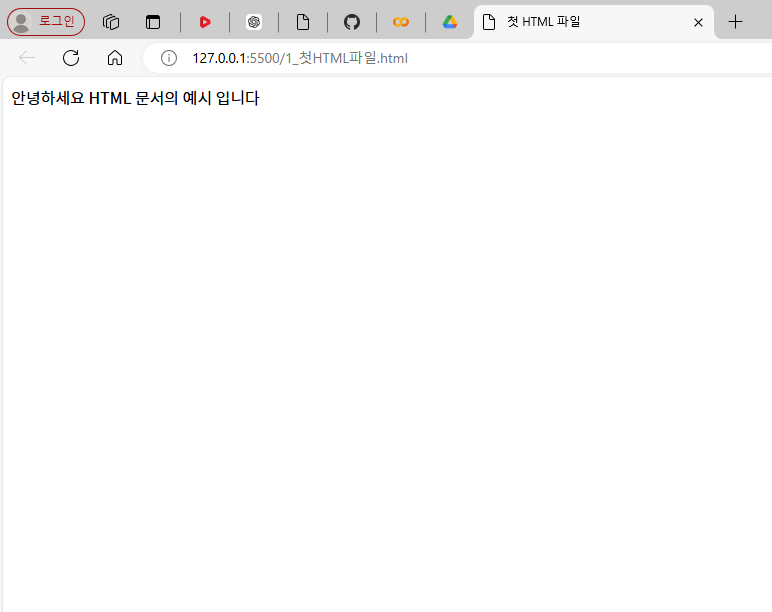
위에 live server 설치시 Alt + l + o키를 눌러서 웹 개발 시 HTML, CSS, JavaScript 파일을 실시간으로 미리보기 할 수 있다.
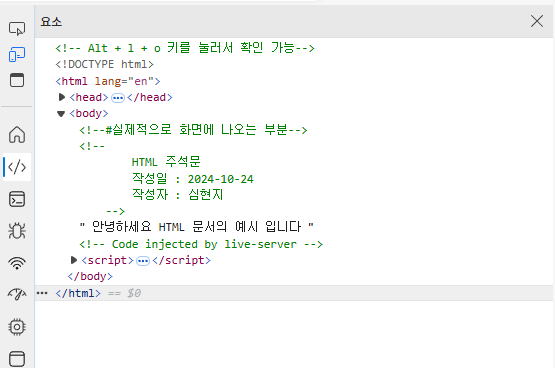
<!-- Alt + l + o 키를 눌러서 확인 가능-->
<!DOCTYPE html>
<html lang="en">
<head><!--실제 웹사이트에 보이지는 않는 부분 -->
<meta charset="UTF-8"> <!--태그 : meta #속성 : charset="UTF-8"-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- #viewport : 가상의 브라우저 -->
<title>첫 HTML 파일</title>
</head>
<body><!--#실제적으로 화면에 나오는 부분-->
<!--
HTML 주석문
작성일 : 2024-10-24
작성자 : 심현지
-->
안녕하세요 HTML 문서의 예시 입니다
</body>
</html>

F12키 눌러서 VS code에 작성한 html문서를 확인할 수 있습니다.

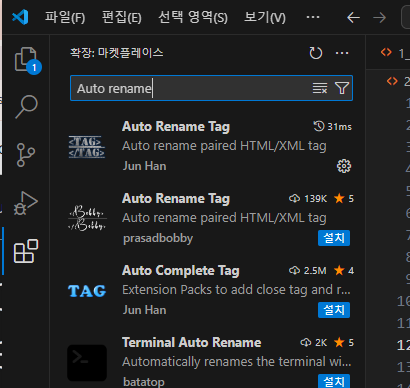
Auto Rename Tag

맨위에 있는 Auto rename tag 를 설치하면

태그의 이름을 바꾸면 뒤에 태그까지 자동으로 맞춰 바꾸어준다
※ 주석 색상 바꾸기
메뉴 File - Preference - Settings 에서 Open Settings (JSON) 클릭
JSON 파일에 아래 코드를 추가합니다.
"editor.tokenColorCustomizations": {
"comments": "#FFA7AF"
},위에 주석문을 추가
{
"editor.tokenColorCustomizations": {
"comments": "#FFA7AF"
},
"launch": {
"configurations": [],
"compounds": []
}
}
위의 # 옆에 위치한 네모 박스를 눌러 주석의 색상을 변경할 수 있습니다.

4. HTML 공부시 도움되는 사이트 목록
아래는 웹 공부 시 필요한 사이트 모음이다 웹 개발을 공부 할때 도움되는 각종 사이트를 첨부해 두었으니 참고해서 공부해보자
모질라 사이트 https://developer.mozilla.org/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Getting_started
HTML 시작하기 - Web 개발 학습하기 | MDN
HTML 기본 사항을 둘러 보셨기를 바랍니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서 - HTML: Hypertext Markup Language | MDN
메타데이터는 스타일, 스크립트, 각종 소프트웨어(검색 엔진, 브라우저 등)의 탐색 및 렌더링을 도와줄 데이터 등 페이지에 대한 정보를 가집니다. 스타일과 스크립트 메타데이터는 페이지 안에
developer.mozilla.org
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
